- code-workspaceファイルを最近知った
- チームで共通の環境を用意したい
- ワークスペースを上手に使いたい
このような方に向けて書きました。
VisualStudioCodeではプロジェクトごとに一貫した環境を整えるため、code-workspaceファイルとして管理できます。
このファイルを用意するメリットは次のとおり。
- 関連するプロジェクトを一つのウィンドウで開ける
- チーム内で設定の共通化ができる
- 便利な拡張機能がリコメンドできる
特にチームメンバーがそれぞれバラバラの設定で作業を進めてしまうと、できあがったコードの品質はどうしても落ちてしまいます。
また、一人プロジェクトの場合にもメリットが大きい。
というのも、プロジェクトごとに設定内容を大きく見直すことはあまり考えられないからです。
そこで本記事ではcode-workspaceファイルを初めて知った方でもわかるよう、基本的な扱い方やその構造を説明します。
code-workspaceファイルの基本的な扱い方
code-workspaceファイルからプロジェクトを開く
プロジェクトは3通りの開き方があります。
- コマンドラインから開く方法
- ファイルをダブルクリックする方法
- VSCodeの「ファイルでワークスペースを開く」メニュー
コマンドラインから開く方法
code-workspaceファイルに対して、codeコマンドを実行します。
code /path/to/your/project.code-workspaceなお、このcodeコマンドを有効化するには以下の手順が必要です。
- VS Codeを開く
- コマンドパレットを開く
- Windows/Linux:
Ctrl+Shift+P - macOS:
Cmd+Shift+P
- Windows/Linux:
- コマンドパレットに「shell command」と入力
- 「Shell Command: Install ‘code’ command in PATH」を選択
- 管理者権限を求められた場合は、許可
- ターミナルで
codeコマンドが使用可能になる
 karo
karo手軽なので、僕はこの方法を使っています。
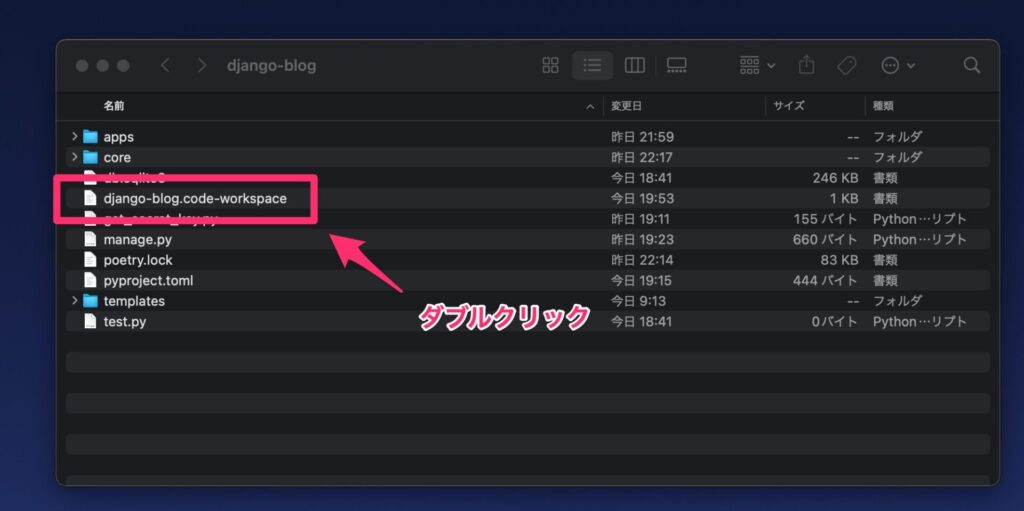
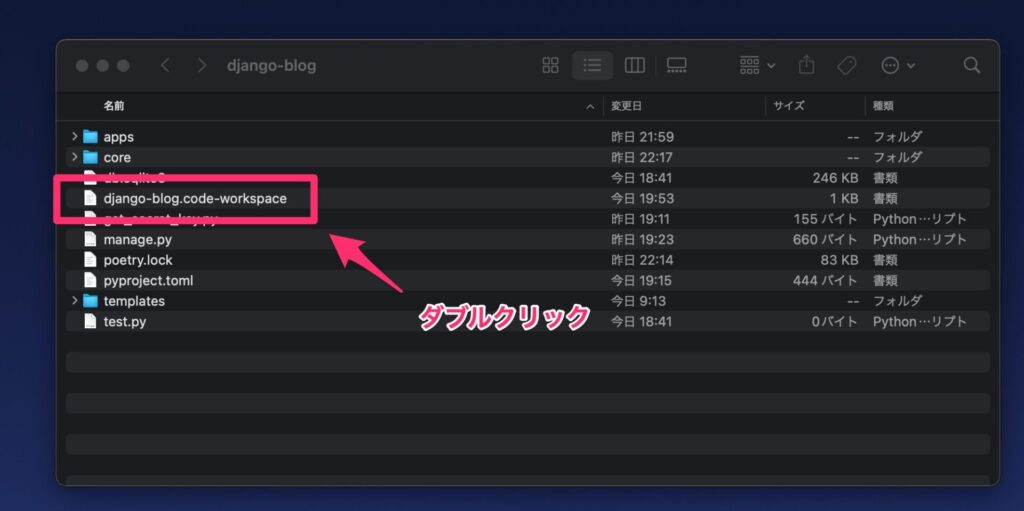
ファイルをダブルクリックする方法
code-workspaceファイルをダブルクリックする方法です。
そうすると、プロジェクトが立ち上がった状態でVSCodeが起動します。


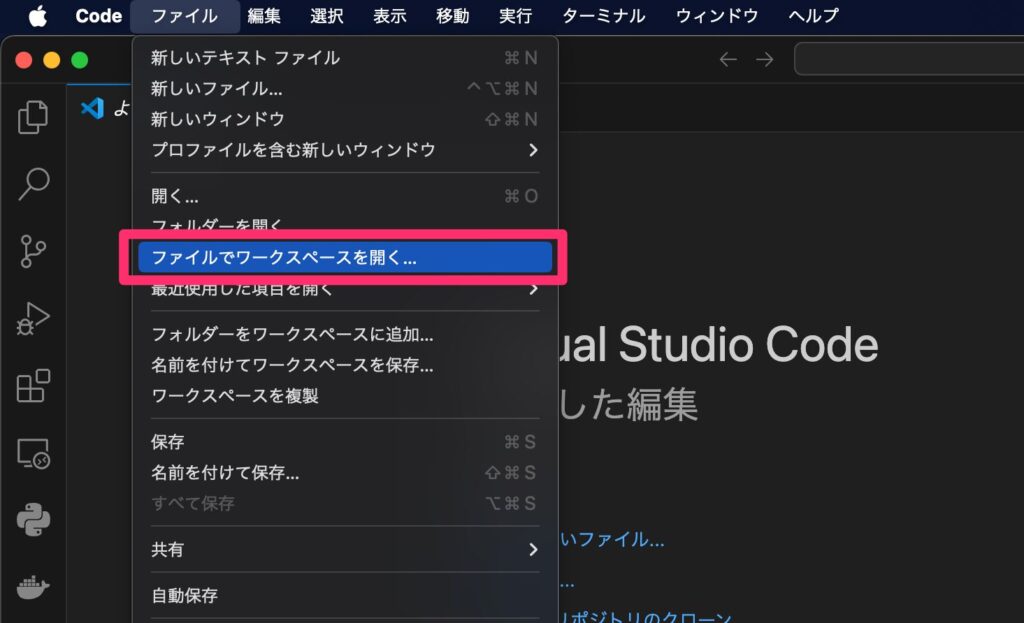
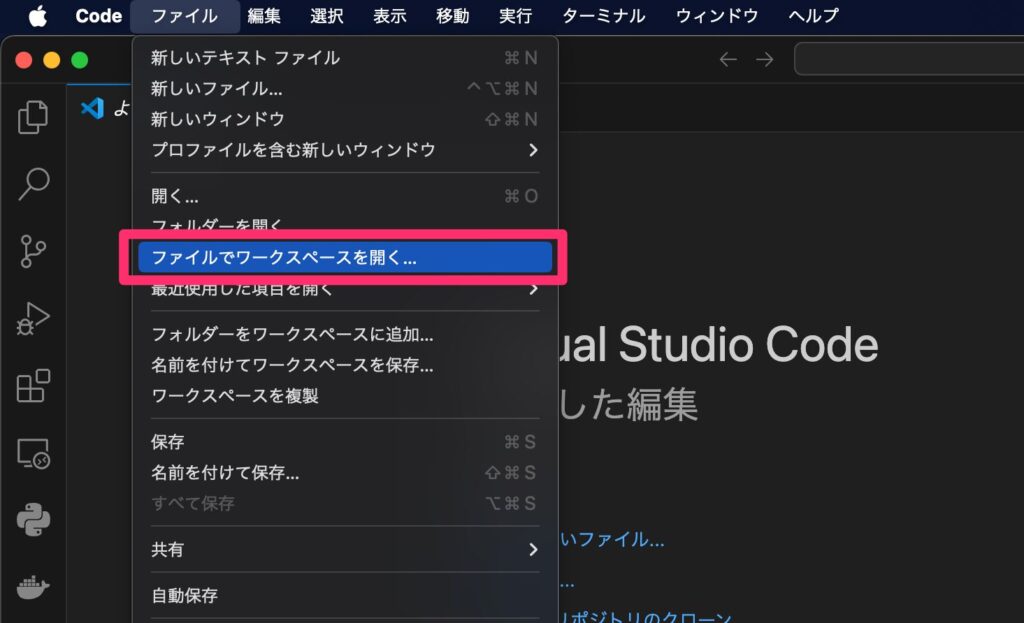
VSCodeの「ファイルでワークスペースを開く」メニュー
VSCodeの「ファイル」メニューから、「ファイルでワークスペースを開く」を選択しましょう。
その後にcode-workspaceファイルを選択すれば、プロジェクトが立ち上がります。


code-workspaceをgit管理から外したい場合
.gitignoreに以下を追加します。
*.code-workspace一方で、ある特定のcode-workspaceファイルだけはGit管理したい場合もあります。
例えば以下の場合です。
- default.code-workspaceはバージョン管理する
- そのほかのcode-workspaceファイルはバージョン管理から除外
その場合は、次のような書き方になります。
*.code-workspace
!default.code-workspacecode-workspaceファイルの構造
code-workspaceファイルは3つのセクションから成り立っています。
- folders
- settings
- extensions
初見でコード量の多いcode-workspaceファイルを見ると圧倒されてしまいますが、たった3つから構成されていると知ればそこまで複雑ではありません。



code-workspaceファイルはJSON形式で書かれます。
folders
ワークスペースで管理するフォルダを指定します。
管理するフォルダは一つでも良いですし、backendとfrontendで複数ディレクトリ管理しているなら複数のディレクトリをワークスペースとして管理できます。
例えば単一のディレクトリをワークスペースとして管理する場合には、次のようになります。
{
"folders": [
{ "path": "." }
],
}また、frontendとbackendという二つのディレクトリをワークスペースで管理したい場合は、次のように書きます。
{
"folders": [
{ "path": "./frontend" },
{ "path": "./backend" }
],
}この場合は次のようなディレクトリ構成になっている想定です。
project-root/
│
├── my-project.code-workspace
│
├── backend/
│ ├── src/
│ ├── tests/
│ ├── requirements.txt
│ └── manage.py
│
└── frontend/
├── src/
├── public/
├── package.json
└── README.mdsettings
ワークスペース全体に適用される設定を書くセクションです。
設定できる項目には主に次のものがあります。
- エディタの設定(インデント、フォントサイズなど)
- ファイル除外パターン
- 言語固有の設定
- 拡張機能の有効/無効化
- 環境変数
それぞれ、解説していきます。
エディタの設定(インデント、フォントサイズなど)
インデント関連の設定
"settings": {
"editor.tabSize": 2,
"editor.insertSpaces": true,
"editor.detectIndentation": false,
"editor.indentSize": "tabSize"
}フォント関連の設定
"settings": {
"editor.fontSize": 14,
"editor.fontFamily": "Consolas, 'Courier New', monospace",
"editor.fontWeight": "normal",
"editor.lineHeight": 20
}表示関連の設定
"settings": {
"editor.minimap.enabled": false,
"editor.renderWhitespace": "all",
"editor.wordWrap": "on",
"editor.lineNumbers": "on",
"editor.rulers": [80, 120]
}コード補完と検索
"settings": {
"editor.suggestSelection": "first",
"editor.quickSuggestions": {
"other": true,
"comments": false,
"strings": false
},
"editor.acceptSuggestionOnEnter": "on"
}フォーマット
"settings": {
"editor.formatOnSave": true,
"editor.formatOnPaste": true,
"editor.defaultFormatter": "esbenp.prettier-vscode"
}言語固有の設定
例えばPythonならこう、JavaScriptならこう、といった風に設定を細かく決められます。
"settings": {
"[python]": {
"editor.tabSize": 4,
"editor.insertSpaces": true
},
"[javascript]": {
"editor.tabSize": 2,
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
}拡張機能の有効/無効化
特定の拡張機能の設定もここで行えます。
"settings": {
"prettier.singleQuote": true,
"eslint.alwaysShowStatus": true
}環境変数
"settings": {
"terminal.integrated.env.linux": {
"PATH": "${env:PATH}:/custom/path"
}
}extension
extensionセクションには、ワークスペースで推奨される拡張機能を指定できます。
{
"folders": [...],
"settings": {...},
"extensions": {
"recommendations": [
// 推奨する拡張機能のIDをここにリストアップ
]
}
}拡張機能の指定にはIDを使います。
IDは「発行者名.拡張機能名」の形式で指定することとなります。
"extensions": {
"recommendations": [
"dbaeumer.vscode-eslint",
"esbenp.prettier-vscode",
"ms-python.python"
]
}










コメント