- Djangoプロジェクトをスタートしたい
- 初期設定の大まかな流れを知りたい
このような方に向けて書きました。
Djangoプロジェクトをスタートするときに避けては通れないのが「初期設定」です。
ただ、最初のうちはこの初期設定をするだけで挫折してしまいがち。
本記事では一通りのセットアップが終わってロケットが飛んでいる画面を表示させる部分まで解説します。
もちろんDjangoの公式チュートリアルをやってもOKです。
ただし、公式チュートリアルはややわかりにくい部分もあるので、本記事では僕なりにブラッシュアップした形で説明します。
ぜひ、参考にしてみてください。
Djangoのロケットを飛ばすところまでを実装する
次の流れで実装を進めます。
- Pythonの環境構築を行う
- 仮想環境を作る
- Djangoのインストール
- settings.py周りの設定
- データベース整備
- 開発サーバーを立ち上げる
もちろん実際のDjangoプロジェクトではもう少し細かい調整が必要ですが、今回はロケットを飛ばすところをターゲットに進めます。
Pythonの環境構築を行う
まずはPythonの環境構築を行います。
具体的には以下を進めていってください。
- 以下のインストールと設定
- pyenv
- Python
- Poetry
- VSCode
- Git
もうできている方は次のステップに進んでください。
まだの方や、設定方法に不安がある方は別記事を参考にしながらセットアップを進めましょう。
» 参考:【macOS用】Pythonの開発環境を整える手順【環境構築】

ローカルリポジトリを作る
ここからはGitの世界の話になるので、理解に不安がある方は別記事を先にお読みください。
では最初に、プロジェクトのディレクトリを作成して移動します。
mkdir my_project
cd my_projectここでGitリポジトリの初期化を行います。
git initgit initコマンドを実行することで、ディレクトリ内に.gitという隠しファイルが作成されます。
これで、my_projectディレクトリがローカルリポジトリとして機能します。
その後の作業の流れは、以下の通りです。
- フォルダ内にファイルを追加していく
- 作業の節目節目にコミットを行う
- リモートリポジトリにプッシュする
これらは後ほど、必要なタイミングで解説します。
仮想環境を作る
Poetryを使って仮想環境の構築をします。
poetry initコマンド実行後にプロンプトが表示されていろいろ聞かれますが、すべて何も入力せずにEnterキー連打で大丈夫です。
仮に内容を変更したくなったら、この後生成されるpyproject.tomlファイルを編集すれば対応できるからです。
これが終わったら、仮想環境に入りましょう。
poetry shellすると、ターミナルが以下のような表示に切り替わります。
django-project (main) % poetry shell
Creating virtualenv django-project in /Users/karo/project/django-project/.venv
Spawning shell within /Users/karo/project/django-project/.venv
django-project (main) % emulate bash -c '. /Users/karo/project/django-project/.venv/bin/activate'
(django-project-py3.11) django-project (main) % 先頭に(django-project-py3.11)が追記されているのが、仮想環境に入っている証拠です。
Djangoのインストール
いよいよDjangoのインストールです。
Poetryではaddコマンドでライブラリのインストールを行います。
poetry add django gunicornデプロイを見越して、アプリケーションサーバーのGunicornもインストールしました。
無事にDjangoがインストールされているか確認する場合は、次のコマンドを実行してください。
poetry show実行結果として、以下のようなインストール済みのライブラリ一覧が表示されるはずです。
% poetry show
asgiref 3.8.1 ASGI specs, helper code, and adapters
django 5.1.2 A high-level Python web framework that encourages rapid development and clean, pragmatic design.
gunicorn 23.0.0 WSGI HTTP Server for UNIX
sqlparse 0.5.1 A non-validating SQL parser.DjangoとGunicornが見つかったので、インストールには成功していたことがわかりました。
Djangoのプロジェクトファイル群を生成する
Djangoには重要なファイル群を格納する「プロジェクト」と機能ごとにモジュール化された「アプリ」の二つから構成されています。
今回はロケットを飛ばすところだけを実装するので、プロジェクトだけを作っていきます。(とりあえずアプリは無視でいきます)
以下のコマンドでプロジェクトファイルを作成しましょう。
django-admin startproject core .プロジェクトファイル群を一括で生成する便利なコマンドです。
僕の好みですが、プロジェクトディレクトリの名前はcoreにしています。
このコマンドにより、ディレクトリ構成はこんな感じになっているはずです。
.
├── core
│ ├── __init__.py
│ ├── asgi.py
│ ├── settings.py
│ ├── urls.py
│ └── wsgi.py
├── manage.py
├── poetry.lock
└── pyproject.tomlsettings.py周りの設定
続いてsettings.pyを修正していきましょう。
まずは「言語」と「タイムゾーン」を修正しておきます。
LANGUAGE_CODE = "ja"
TIME_ZONE = "Asia/Tokyo"また、ALLOWED_HOSTも手を加えておきましょう。
ALLOWED_HOSTS = ["*"]データベースのマイグレート
Djangoデフォルトで定義されているモデルに対して、マイグレーションを行います。
以下のコマンドを実行してください。
python manage.py makemigrations
python manage.py migrate以下のような画面が表示されていれば、OKです。
(my-project-py3.11) % python manage.py makemigrations
python manage.py migrate
No changes detected
Operations to perform:
Apply all migrations: admin, auth, contenttypes, sessions
Running migrations:
Applying contenttypes.0001_initial... OK
Applying auth.0001_initial... OK
Applying admin.0001_initial... OK
Applying admin.0002_logentry_remove_auto_add... OK
Applying admin.0003_logentry_add_action_flag_choices... OK
Applying contenttypes.0002_remove_content_type_name... OK
Applying auth.0002_alter_permission_name_max_length... OK
Applying auth.0003_alter_user_email_max_length... OK
Applying auth.0004_alter_user_username_opts... OK
Applying auth.0005_alter_user_last_login_null... OK
Applying auth.0006_require_contenttypes_0002... OK
Applying auth.0007_alter_validators_add_error_messages... OK
Applying auth.0008_alter_user_username_max_length... OK
Applying auth.0009_alter_user_last_name_max_length... OK
Applying auth.0010_alter_group_name_max_length... OK
Applying auth.0011_update_proxy_permissions... OK
Applying auth.0012_alter_user_first_name_max_length... OK
Applying sessions.0001_initial... OK開発サーバーを立ち上げる
最後に以下のコマンドを実行しましょう。
python manage.py runserverすると、開発サーバーが立ち上がり、ターミナルが以下のように表示されます。
(my-project-py3.11) % python manage.py runserver
Watching for file changes with StatReloader
Performing system checks...
System check identified no issues (0 silenced).
October 12, 2024 - 23:09:13
Django version 5.1.2, using settings 'core.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CONTROL-C.ブラウザでhttp://127.0.0.1:8000にアクセスします。

上のような、ロケットが飛んでいるページが表示されます。
 karo
karoこれでひとまず今回の目的は達成です!
GitHubのリモートリポジトリを作る
のちのちコードを管理しやすくするように、コードをGitHubにプッシュ(アップロード)しましょう。
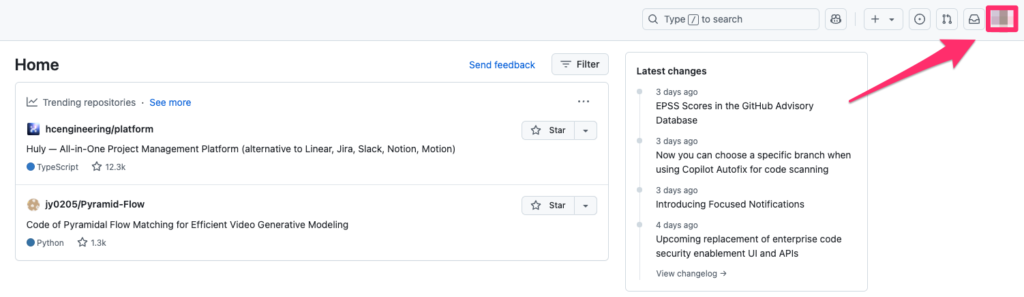
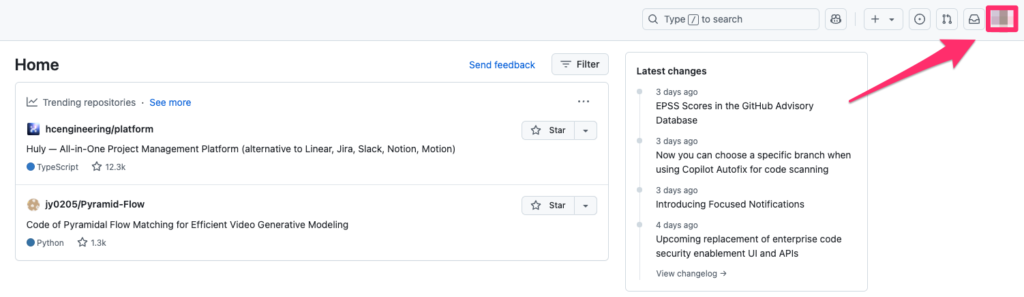
GitHubのトップページに移動して、右上のアイコンをクリックします。


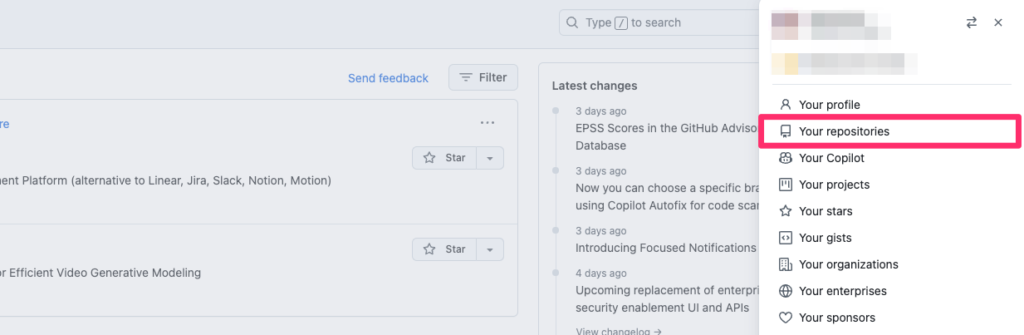
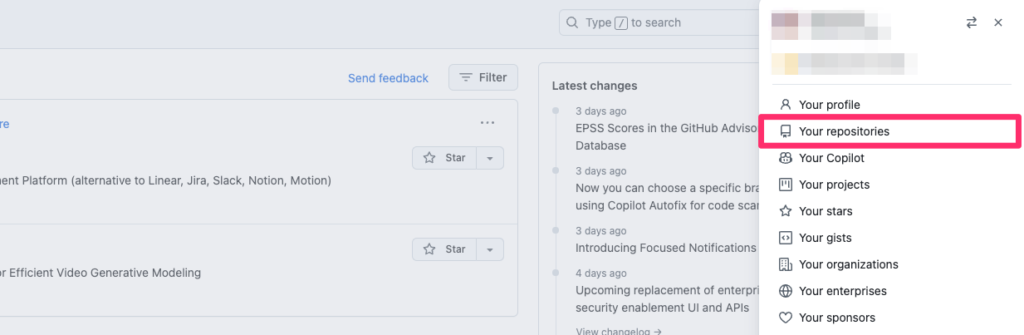
サイドバーが開くので、Your repositories をクリックしましょう。


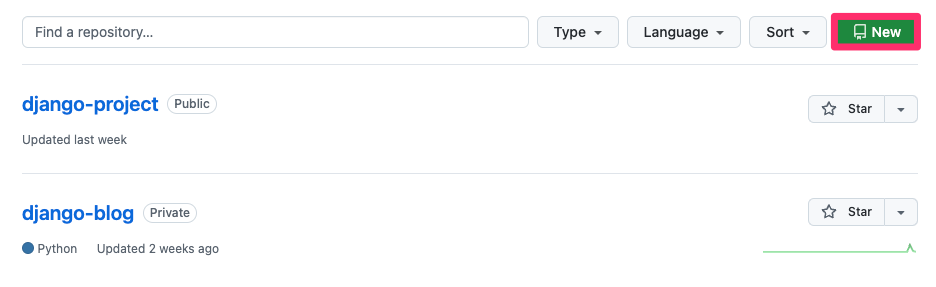
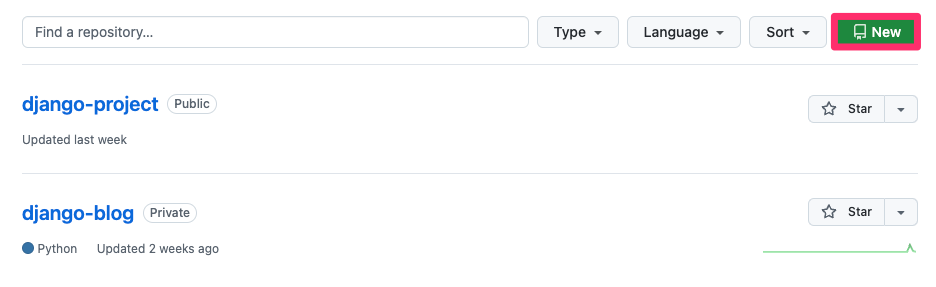
リポジトリの一覧画面が表示されるので、緑色のNewボタンをクリックしてください。


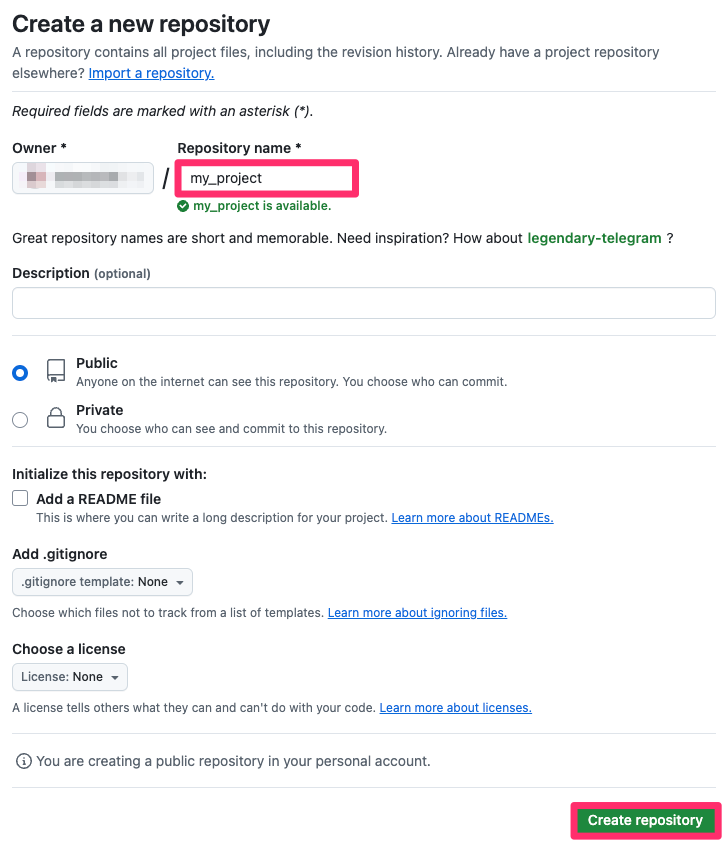
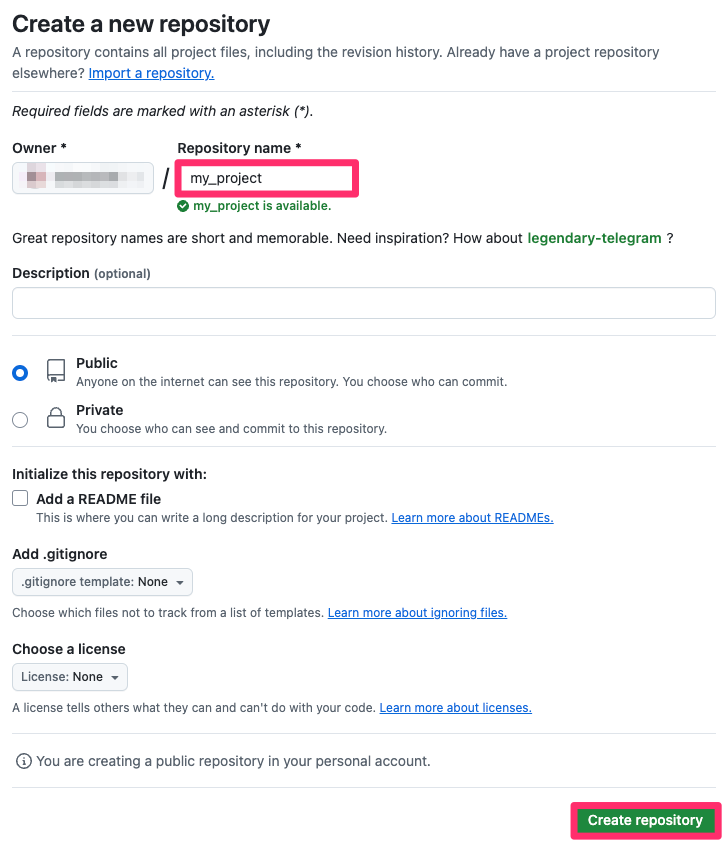
新しいリポジトリの名前を決めます。
たとえばmy_projectという名前のリポジトリにしたいなら、以下にしましょう。


必要最低限の設定で行くなら、最後に緑色のCreate repositoryボタンを押せば大丈夫です。
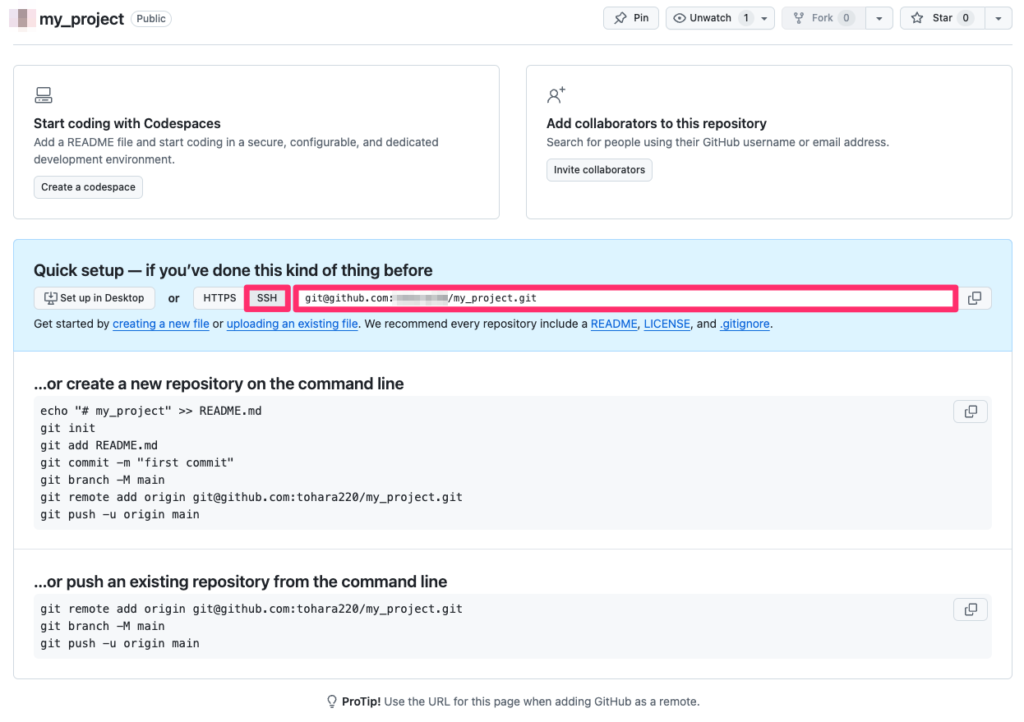
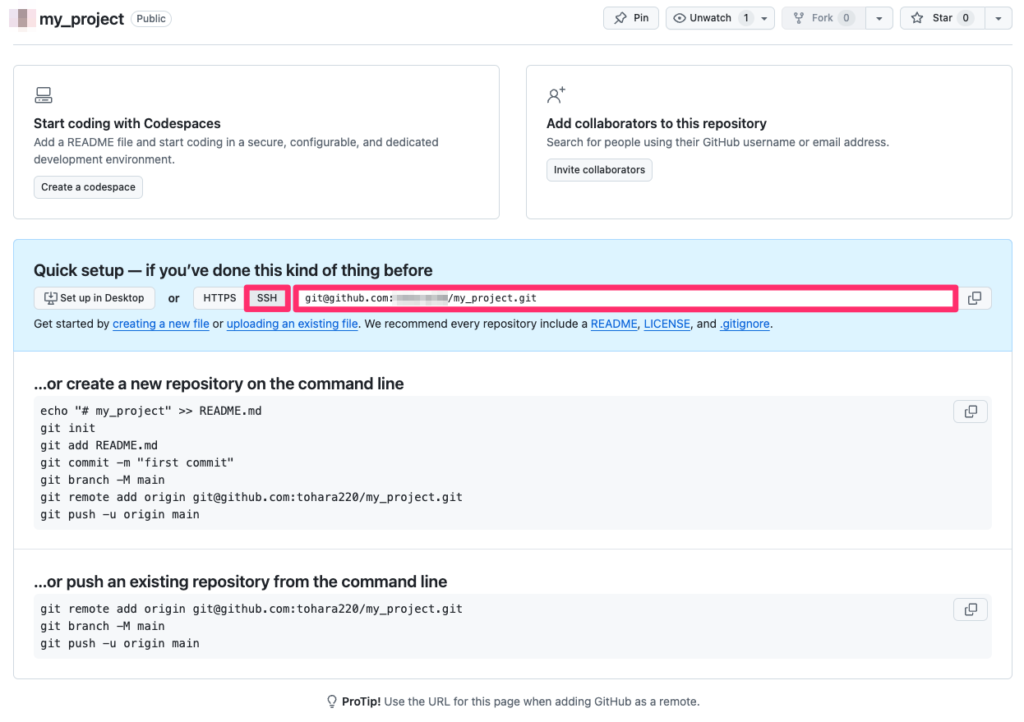
その後、作成したリポジトリの詳細が表示されます。
ここからSSHでアクセスする場合のURLを取得してきましょう。


リモートリポジトリにコードをプッシュする
プロジェクトのディレクトリで以下のコマンドを実行します。
git add .これで、現在プロジェクト内で変更された全てのファイルがコミット対象になります。
次のコマンドで実際にコミットを行いましょう。
git commit -m "Initial commit"ここでコミットした内容はローカルリポジトリでしか反映されていません。そこでGitHub側にもコードを保存したい。
そのためには、まずローカルのリポジトリとリモートのリポジトリを紐づけます。
git remote add origin https://github.com/username/my_project.gitURLは先ほどGitHubから取得してきたSSH用のURLです。
これでローカルリポジトリとリモートリポジトリの連携ができました。
最後に今回の変更文を反映するため、プッシュを行います。
git push -u origin mainこれでmy_projectディレクトリの内容がGitにも保存されました。
まとめ
本記事では以下の内容を解説しました。
- Pythonの環境を構築
- Djangoの開発
- GitHubリポジトリへのプッシュ
具体的な実装は一切せずに、ロケットが表示されるまでを流しでみてきました。
実際のDjangoプロジェクトではここに肉付けがされていくイメージになります。











コメント