- Django で TailwindCSS を使いたい
- セットアップ手順は?
- 簡単な使い方が知りたい
最近の求人を見渡していると、技術スタックで TailwindCSS を求められることが増えてきました。
そのため、Django プロジェクトに TailwindCSS 適用したい場合も多いはず。
Django で TailwindCSS を使いたい場合、django-tailwind というライブラリを使うとセットアップが非常に簡単です。
本記事では django-tailwind を使ったセットアップ手順と、TailwindCSS の簡単な使い方を解説します。
django-tailwind のセットアップ方法
django-tailwind 導入までは、以下の流れで行います。
- インストール
- settings.py の記述
- 依存関係のインストール
- テンプレートの作成
- ビルドプロセスを開始
順番に解説します。
インストール
ライブラリ名 “django-tailwind” として以下のようにインストールします。
# pip の場合
pip install django-tailwind
# poetry の場合
poetry add django-tailwindほとんどの方は pip をお使いかと思います。
Poetry にチャレンジしてみたい方は、過去記事の方も参考にしてみてください。
settings.py の記述
先ほどインストールした “django-tailwind” を INSTALLED_APPS に追加します。
アプリ名は “tailwind” です。
# settings.py
INSTALLED_APPS = [
# ...
"tailwind", # 追加
# ...
]続いて以下のコマンドにより TailwindCSS で必要な設定ファイルを生成します。
python manage.py tailwind init途中でアプリ名を聞かれるので、デフォルトの “theme” にしておきましょう。
追加された “theme” アプリを INSTALLED APPS に追加します。
INSTALLED_APPS = [
# ...
"tailwind",
"theme", # 追加
# ...
]最後に、以下を settings.py に追加します。
# TailwindCSS settings
TAILWIND_APP_NAME = "theme"
if DEBUG:
INTERNAL_IPS = [
"127.0.0.1",
]INTERNAL_IPS はリアルタイムで CSS の変更を反映するために必要だそうです。
セキュリティ上の理由で本番環境では非推奨の設定のようですので、DEBUG 環境でのみ実行するようにするのが良さそうです。(公式ドキュメントには “if DEBUG” の記載はない)
依存関係のインストール
さらに次のコマンドを実行します。
python manage.py tailwind installこれにより、TailwindCSS に関する依存関係をインストールできます。
依存関係のインストールとは、つまり TailwindCSS が正常に動作するために必要なライブラリなどをまるっと入れてくれるものと考えれば良いと思います。
テンプレートの作成
あとは base.html の最初と <head> タグの中に、以下を追加するだけです。
{% load static tailwind_tags %}
<head>
{% tailwind_css %}
</head>あとは{% extends 'base.html' %}で継承すれば、TailwindCSS 固有の class を使うことができるようになります。
ビルドプロセスを開始
最後にビルドプロセスを開始しましょう。
python manage.py tailwind startこの段階でテンプレートに書いた TailwindCSS コードが反映されるようになります。
python manage.py runserver の他に、このビルドプロセス開始のコマンドを実行することになります。
テンプレートの変更により開発サーバーのリロードを自動で行いたい場合には、以下もインストールしておくと便利です。
# pip の場合
pip install django-browser-reload
# poetry の場合
poetry add --group dev django-browser-reload Poetry の場合には「開発環境だけ使用する」という意味で “–dev” オプションをつけるのがおすすめです。
この場合、さらにsettings.pyに以下を追加します。
INSTALLED_APPS = [
# ...
"django_browser_reload",
# ...
]
MIDDLEWARE = [
# ...
"django_browser_reload.middleware.BrowserReloadMiddleware",
# ...
]urls.py に次の一文を挿入。
from django.urls import include, path
if settings.DEBUG:
urlpatterns += [
path("__reload__", include("django_browser_reload.urls")),
]TailwindCSS の開発効率化 TIPS
開発に便利なツールや、学習用動画をご紹介します。
VSCode 拡張機能: Tailwind CSS IntelliSense

Visual Studio Code をお使いなら、”Tailwind CSS IntelliSense” は導入しておいて損のない拡張機能です。
» Visual Studio Code: Tailwind CSS IntelliSense
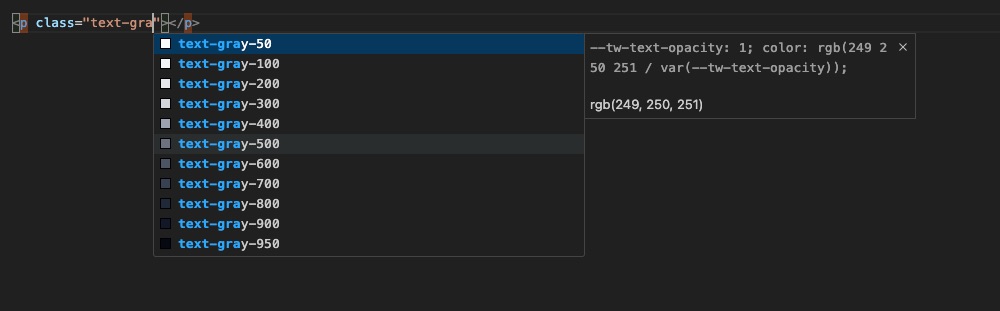
これを入れておくと TailwindCSS のクラス名をサジェストしてくれるので、開発スピードが爆上がりします。

というのも TailwindCSS ではスタイルを定義したクラスが膨大に存在するので、特に使い慣れていないうちはクラス名を調べるのに結構な時間がかかってしまうのです。
もちろん最初はドキュメントを参照するのは避けられませんが、ある程度クラス名が頭に入ってきたら IntelliSense のサジェストだけでスタイルを適用できるようになってくるので工数が減ります。
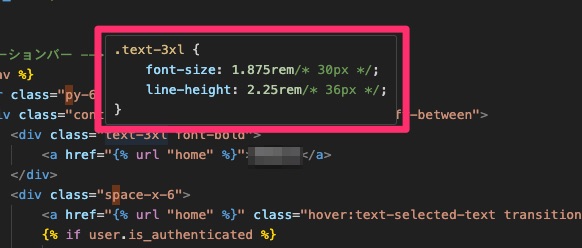
あとは、書いたクラスの上でホバーすると以下のように具体的な CSS コードが確認できます。

よくも悪くもクラス名は抽象化されているので、素の CSS が確認できるようになることは大きなメリットだと感じています。
公式ドキュメントは活用すべき!
TailwindCSS の公式ドキュメントは読みやすく、よくまとまっているので絶対に活用すべきです。
とはいえ、独学でプログラミングを学んできた方の中には公式ドキュメントに対して拒絶反応があるかもしれません。
たしかにドキュメントの中には読みづらかったり、ビジュアルが古めかしく読む気にならないものもあると思います。
ですが、TailwindCSS の公式ドキュメントはちょっと様子が違います。
まずは、以下のリンクからご覧ください。
» Tailwind CSS – Rapidly build modern websites without ever leaving your HTML.
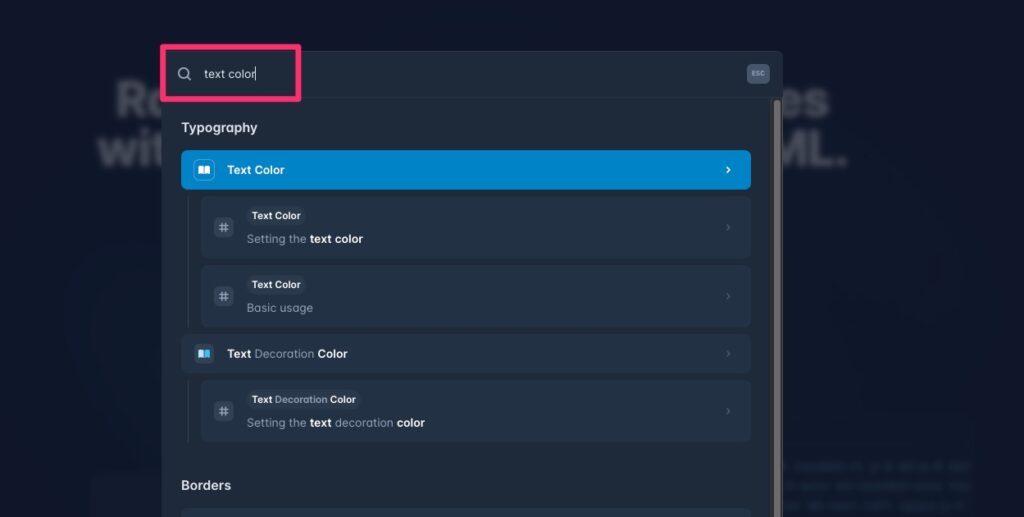
Ctrl + K(Mac の場合は Command + K)を押すと検索画面が出てきます。
例えば “text color” などと入れてみてください。

すると、どのようなクラスを適用すれば良いかの説明が書いてあるページに遷移できます。
「あれ?意外と使いやすそう…」と思った方、多いんじゃないでしょうか?
TailwindCSS の機能としてはここに書いてあることがすべてだと思います。
なので、まずは実現したい内容を検索しつつガンガン開発を進めていくことで知見なども得られていくと思います。
とはいえ最初はデザインの手ほどきをして欲しい場合
情報としては公式ドキュメントで十分とはいえ、最初から膨大にあるクラスを使ってキレイなフロントを作り込むのは難易度高めです。
その場合には、YouTube や Udemy のTailwindCSS 講座を検討してみても良いと思います。
いくつか受講してみて、わかりやすかった講座をご紹介します。

こちらの講座は React などは使わずに「素の」TailwindCSS で使い方を解説しているので、TailwindCSS そのものの書き方が理解しやすかったです。
お試し用の無料動画がいくつか見られるので、ちょっと覗いてみると良いと思います。
» 【Tailwindcss3.0】利用者急増中!作って学ぶ爆速で理解したい人向けのTailwindcss完全入門パック
CSS をあまり触ったことがない方でも、この動画を見ながら真似してコードを書いていけば「画面をデザインしていく感覚」がなんとなくわかってくると思います。
多少費用がかかってもスピードマスターしたいなら、おすすめです。
TailwindCSS の基本的な使い方
最後に、TailwindCSS の基本的な使い方を解説します。
前述の通りどのクラスを使うとどんなデザインが適用されるかは、公式ドキュメントをご覧ください。
» Tailwind CSS – Rapidly build modern websites without ever leaving your HTML.
基本的なデザイン適用方法
テンプレート HTML のタグに class を追加して、公式ドキュメントにあるクラスを追加することでデザインが適用されます。
例えば背景をグレー、文字を白にするコードは以下の通りです。
{% extends 'base.html' %}
<h1 class="bg-gray-800 text-white">Title</h1>基本的にやることは、たったこれだけです。
擬似クラスを使う
マウスをホバー(上に置いた)場合など、条件に応じて発動するクラスを「擬似クラス」といいます。
以下はマウスホバー時に文字色を黒から青に変えるコードです。
<p class="text-black hover:text-blue-500">ホバーで青に変わります。</p>マージン・パディング
マージンやパディングも、クラスを指定するだけで実装できます。
<!-- パディング -->
<p class="p-5">パディングが入ります</p>
<!-- マージン -->
<p class="m-5">マージンが入ります</p>“5” の他にも色々なオプションが用意されています。
詳しくは公式ドキュメントを参照してみてください。
参考サイト
まとめ
TailwindCSS はあくまで CSS フレームワークです。
基本的な使い方でご紹介した内容からもお分かりいただけるかと思いますが、あまり難しく考える必要はないと思います。
本サイトでは他にも Django に関する解説記事を公開していますので、ぜひ関連記事もご覧になってください!











コメント