Excel VBA コードを Highlight Code Block に対応させたい!
このような疑問にお答えします。
WordPress のブログでプログラミングコードを掲載する時には、Highlight Code Block がとても便利です。
ただデフォルトでは対応しているコードの種類が限られていて、VBA は含まれていません。
そこで、本記事では VBA を Highlight Code Block に対応させる方法を解説します。
Highlighting Code Block に VBA を対応させる方法
Excel VBAを追加するまでの流れは以下の通りです。
- WordPress側にVBAを追加する
- prism.js をダウンロード
- prism.js をサーバーにアップロード
- 動作確認
サーバーにアップロードする部分はやや手間かもしれませんが、大したことはないのでゆっくりと手順を進めていきましょう。
1. WordPress側にVBAを追加する
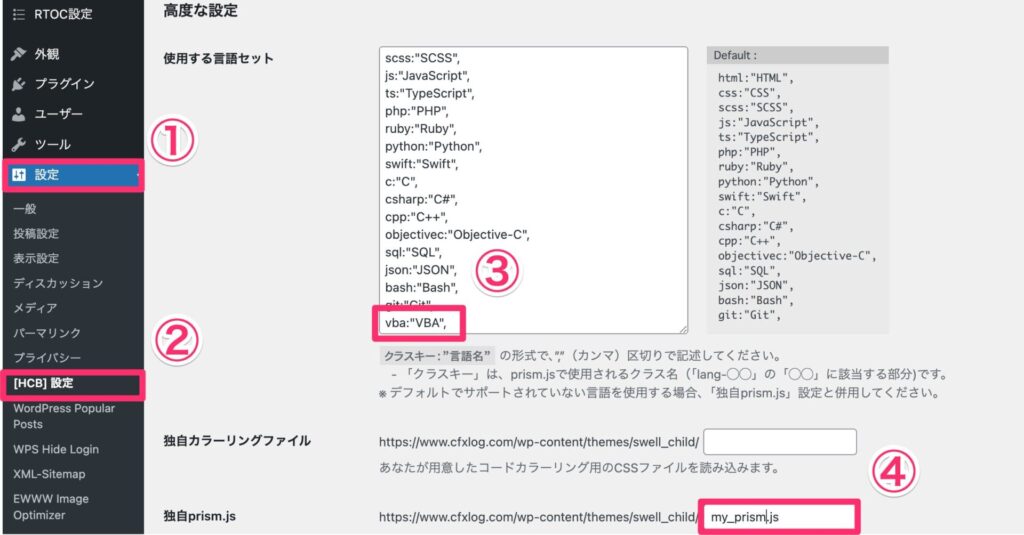
まずは Highlighting Code Block の設定画面に移動しましょう。
設定 > [HCB]設定
すると、以下のような画面が開きます。

「高度な設定」の「使用する言語セット」の末尾に、以下を追加してください。
vba:"VBA",さらに、「独自prism.js」にはmy_prosm.jsと入力しましょう。
2. prism.js をダウンロード
現在の設定内容をベースに、VBAを追加したprism.jsファイルをダウンロードしてきましょう。
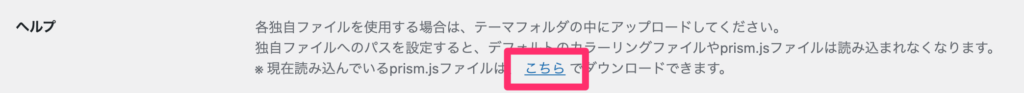
高度な設定の下の方に、「ヘルプ」というセクションがあります。

「こちら」というリンクがあるので、クリックしてください。
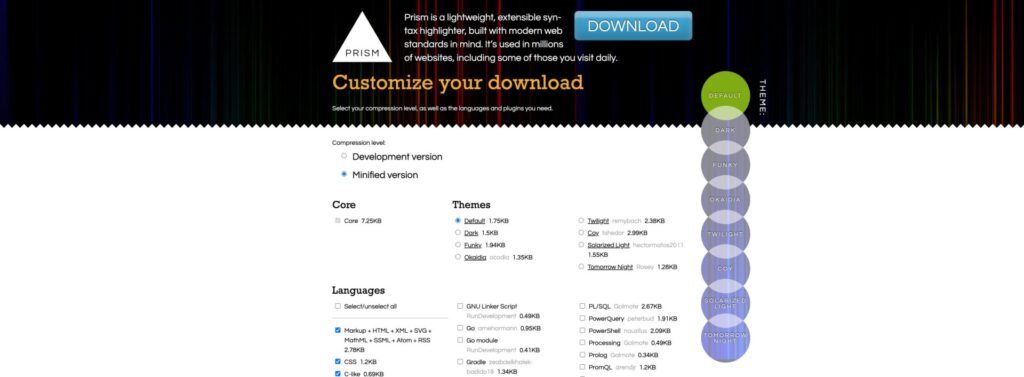
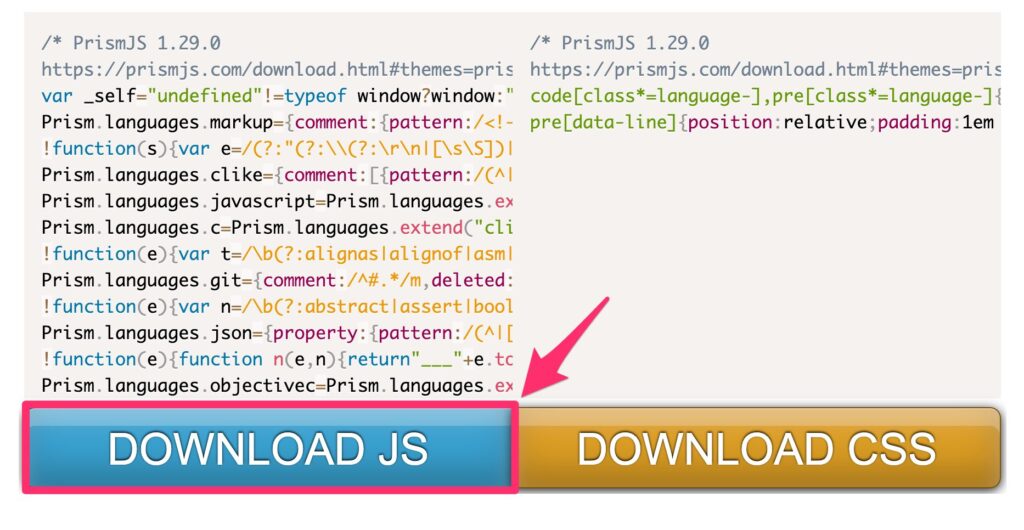
すると、以下のようなページが表示されます。

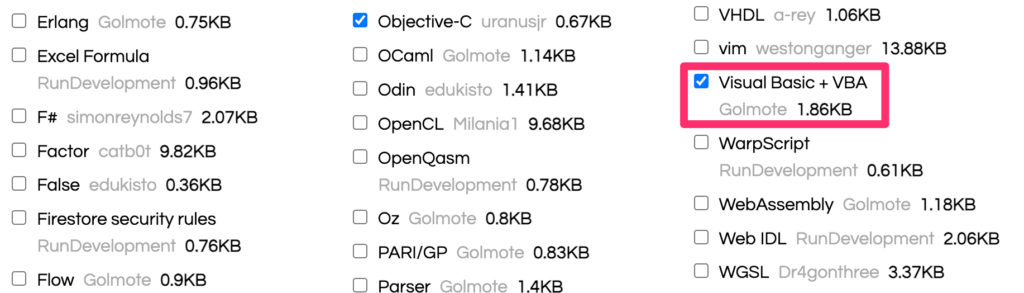
ちょっと探しづらいですが、VBAを見つけてチェックを入れてください。

最後に DownloadJS をクリックしてダウンロードしましょう。

最初はprism.jsという名前になっているので、my_prism.jsと名前を変更しておいてください。
prism.js をサーバーにアップロード
ダウンロードしたprism.jsをサーバーにアップロードします。
ここからはエックスサーバーの場合で説明します。
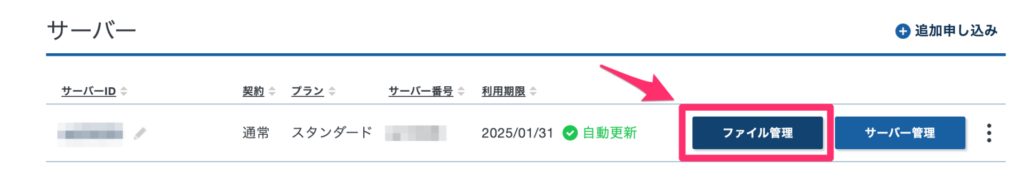
まずはログインして、「ファイル管理」をクリックしましょう。

以下のようにディレクトリをたどります。
ドメイン名 > public_html > wp-content > themes > swell_child
つまり、小テーマのディレクトリに移動します。
このディレクトリに先ほどのmy_prism.jsをドラッグ&ドロップしてアップロードしましょう。

これで完了です。
動作確認
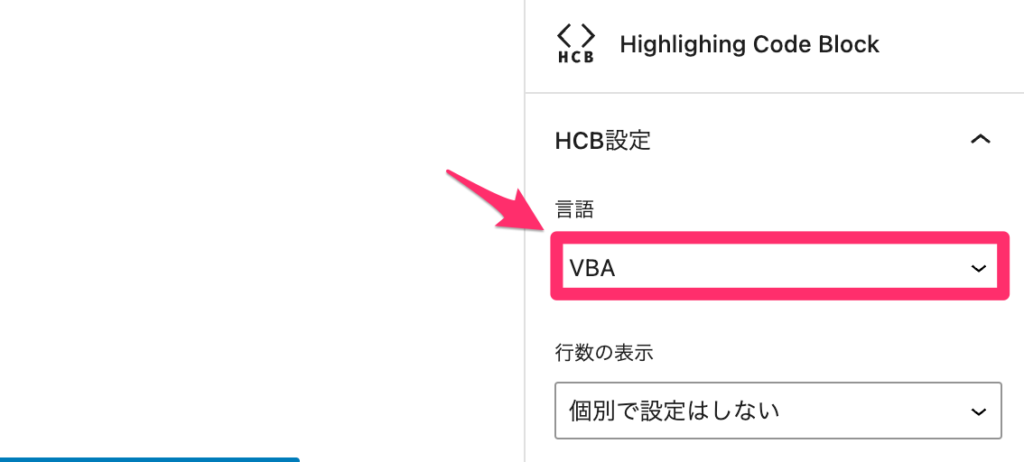
実際にVBAのコードを Highlighting Code Block で入力してみましょう。
先ほどの設定により、VBAが選択できるようになっているはずです。

以下のような表示ができていれば、設定は成功です。
Sub Main()
MsgBox "This is sample code"
End SubSubや文字列にあたる部分がハイライトされて読みやすくなりました。











コメント