- グローバルメニューにアイコンを表示させたい!
このような疑問にお答えします。
ブログの上部に表示されるグローバルナビゲーションメニューは「どんなジャンルの記事があるか」を知ってもらったり、各カテゴリのページへの移動をしたりと重要なパーツの一つです。
もちろん文字だけでも内容は伝わりますが、アイコンがあればより直感的に読者の方にアピールすることができます。
» WordPressテーマ「SWELL」のダウンロードはこちら
【SWELL】のグローバルメニューにアイコンを表示する方法
以下の手順で行います。
- アイコンを読み込める状態に変更する
- メニューにショートコードを追加する
たったこれだけです。順番に確認してきましょう。
アイコンを読み込める状態に変更する

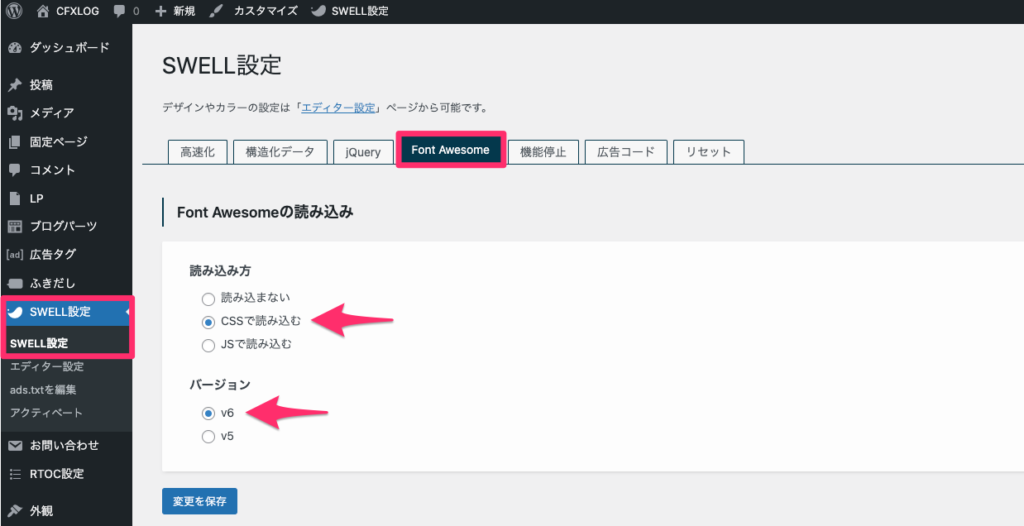
WordPressの管理画面に移動し、以下の流れでメニューを表示させます。
SWELL設定 > SWELL設定 > Font Awesome
すると Font Awesome の読み込みに関する設定が表示されますので、以下のラジオボタンを選択して「変更を保存」ボタンをクリックしてください。
- 読み込み方:CSSで読み込む
- バージョン:v6
これでアイコンを読み込む準備ができました。
メニューにショートコードを追加する
続いてグローバルメニューを設定する画面に移動しましょう。
以下の要領で進んでいくと、グローバルメニューの設定ページに遷移できます。
外観 > メニュー
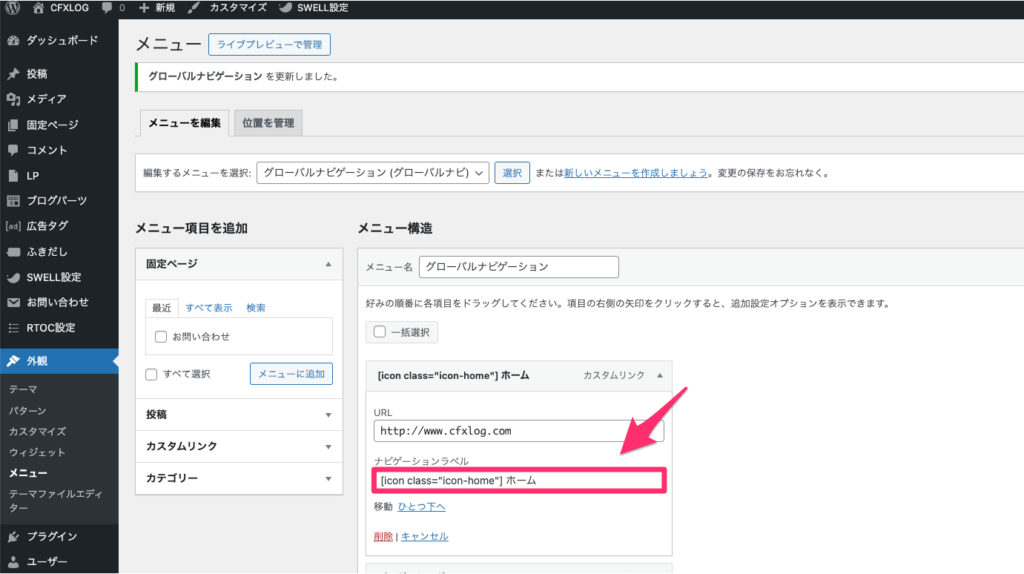
テキストを入力する「ナビゲーションラベル」というテキストボックスにアイコンを示すショートコードを入れていきましょう。

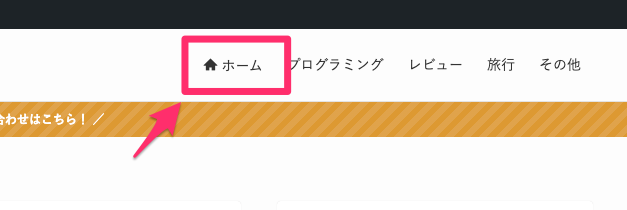
[icon class="icon-home"] ホームという風に入力すれば、以下のように反映されます。

つまり、[icon class="icon-home"]の部分が家のマークのアイコンということになります。
アイコンの探し方
そこで気になるのが、[icon class="xxx"]のxxxの部分に何が入るかということです。
SWELL では以下のアイコンが用意されており、コード列の文字列をxxxと置き換えることで狙ったアイコンを表示させることができます。
| アイコン | コード |
|---|---|
| icon-caret-down | |
| icon-caret-left | |
| icon-caret-right | |
| icon-caret-up | |
| icon-chevron-down | |
| icon-chevron-left | |
| icon-chevron-right | |
| icon-chevron-up | |
| icon-home | |
| icon-tag | |
| icon-folder | |
| icon-file-empty | |
| icon-bubble | |
| icon-bubbles | |
| icon-eye | |
| icon-link | |
| icon-share | |
| icon-film | |
| icon-image | |
| icon-heart | |
| icon-star-empty | |
| icon-star-full | |
| icon-star-half | |
| icon-blocked | |
| icon-info | |
| icon-info-fill | |
| icon-alert-outline | |
| icon-alert | |
| icon-modified | |
| icon-posted | |
| icon-settings | |
| icon-download | |
| icon-lock-open | |
| icon-lock-closed | |
| icon-person | |
| icon-mail | |
| icon-cart | |
| icon-phone | |
| icon-pen | |
| icon-quill | |
| icon-flag | |
| icon-bookmark | |
| icon-book | |
| icon-megaphone | |
| icon-thumb_down | |
| icon-thumb_up | |
| icon-light-bulb | |
| icon-light-bulb-fill | |
| icon-circle | |
| icon-x | |
| icon-triangle | |
| icon-check | |
| icon-hatena | |
| icon-minus | |
| icon-plus | |
| icon-toc | |
| icon-search | |
| icon-close-thin | |
| icon-menu-thin | |
| icon-more_arrow | |
| icon-swell | |
| icon-tiktok | |
| icon-room | |
| icon-amazon | |
| icon-codepen | |
| icon-facebook | |
| icon-feedly | |
| icon-github | |
| icon-hatebu | |
| icon-instagram | |
| icon-line | |
| icon-medium | |
| icon-pinterest | |
| icon-pocket | |
| icon-rss | |
| icon-tumblr | |
| icon-twitter | |
| icon-wordpress | |
| icon-youtube |
SWELL公式サイトから一覧をご覧になりたい方は、以下のリンクよりご覧になってください。
Font Awesome を使ってアイコンを追加する方法
先ほどは SWELL 純正のショートコードを使ってアイコンを追加しました。
ここからは Font Awesome を使ったアイコンの追加方法をご紹介します。
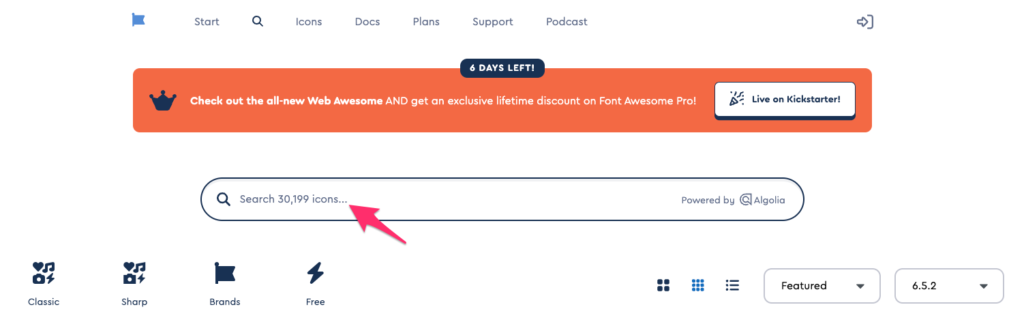
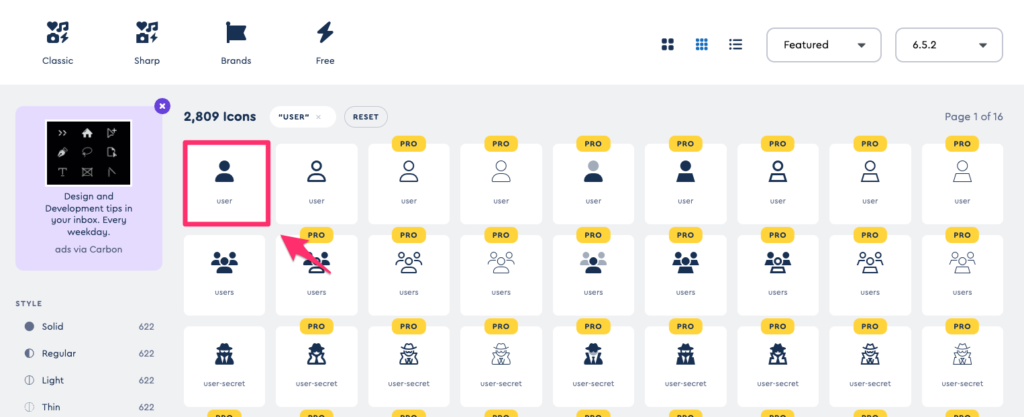
まずは以下のページから Font Awesome の公式ページにアクセスしてください。
検索バーがありますので、ここに欲しいアイコンのキーワードを入力して Enter ボタンを押してください。

入力するキーワードは英単語で入力します。
| 欲しいアイコン | キーワード例 |
|---|---|
| 家の形 | home |
| レビューを連想させる星形 | star |
| 人型 | person |
| プログラミング | code |
すると入手できるアイコンの一覧が表示されます。

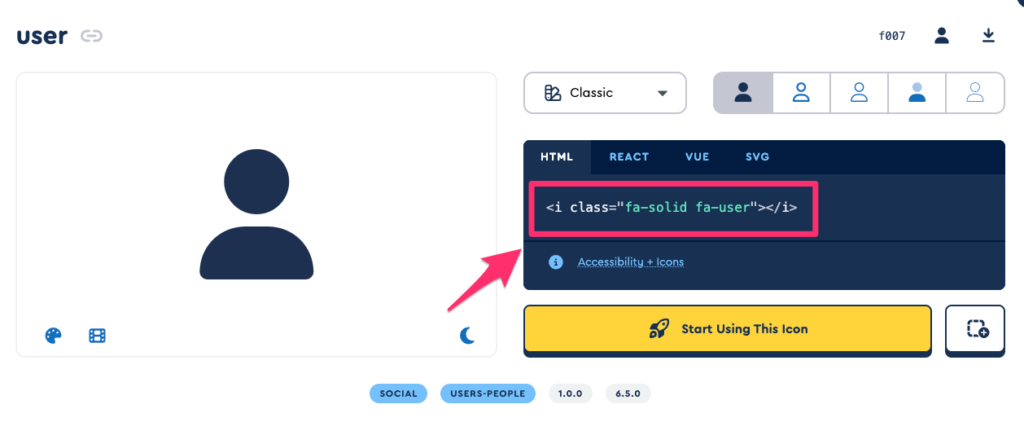
欲しいアイコンをクリックすると、以下のような取得ページに遷移します。

赤で囲ったコードの部分をクリックすると、<i class>から始まるコードがコピーされます。
続いて、先ほどご紹介した以下の場所にコードを貼り付ければOKです。
外観 > メニュー
「ナビゲーションラベル」というテキストボックスに<i class>から始まるコードを貼り付ければ完了です。
まとめ
SWELLではアイコンが簡単に表示できるよう、あらかじめ記事内で紹介したようなものが標準搭載されています。
とても簡単に表示できるので、ぜひご自身のブログでもお試しください。
SWELLは初心者の方でもとても使いやすいブログテーマです。
テーマの購入のまだの方は、以下のリンクよりどうぞ。











コメント